Stable Diffusionでクオリティーの高い画像を生成する上で、Clip skipは欠かせない設定と言えます。
特によく目にするのが「Clip skip: 2」という設定。
本記事では、Clip skipとは一体何なのか、意味・設定方法・最適値について解説していきます。
 ちる
ちるこの記事はSkipせずに最後まで読んでね♪
Stable DiffusionのClip skipとは?


Clip skipって何?
Clip skipはプロンプトの精度を調整する機能と言うことができます。
Stable Diffusionは内部でCLIPというモデルを使用していて、12のレイヤーに分けて少しずつ情報を描き加えるように画像を生成していきます。
例えば、「立派なお城の前に立った綺麗なお姫様」というプロンプトを指示した場合、
レイヤー1:人を描く
レイヤー2:女性っぽくする
レイヤー3:お姫様っぽい服装にする
レイヤー4:背景をお城っぽくする
・・・
レイヤー12:お城を立派にする
といった具合です。(適当ですが、イメージはこんな感じ)
Clip skipは12のレイヤーのうちどのレイヤーで生成をストップするのか調整する機能になります。



どこまで細かく描き込むのか?を指定するイメージね。
よく見るClip skip2って何?
Stable Diffusionでは初期のClip skipは1に設定されており、レイヤーをスキップせずに12まで描き切る設定となっています。
Clip skip2はClipを1つスキップして、レイヤー11でストップすることを指します。
全部盛りの一歩手前でストップするというイメージですね。



Clip skip3ならレイヤー10、Clip skip4ならレイヤー9でストップってイメージね。
なぜClip skipが必要?
毎回レイヤー12まで描き切るのがいいかと言うと、そうでもありません。
先ほどの例で言うと、「立派なお城」という最後のレイヤーで再現する特徴の学習データの中に品質の悪いデータが含まれている場合、完成する画像の品質も対して若干下がってしまいます。
最後まで細かく描くことが必ずしも良い画像につながるわけではなく、一歩手前で止める方がクオリティーが高い場合もあるということです。



結構、好みの問題だったりする。
実際にClip skipの数値を変えると結果がどのように変わるのか、このあと実例を紹介するよ♪
>> Clip skip変えると結果はどう変わる?にジャンプ
Clip skipの設定方法・使い方
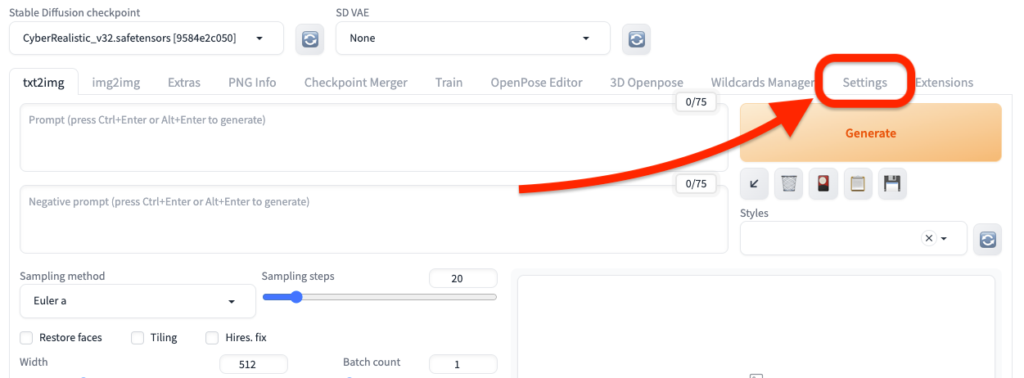
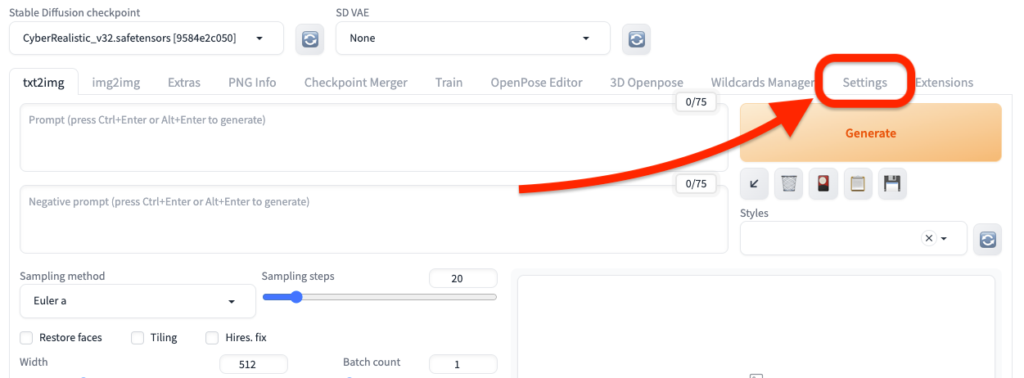
Stable Diffusion WebUIの初期設定では、Clip skipの設定は非表示となっています。
そのため設定を変更してClip skipの設定欄を表示する必要があります。



デフォルトでは『Clip skip:1』になってるよ。




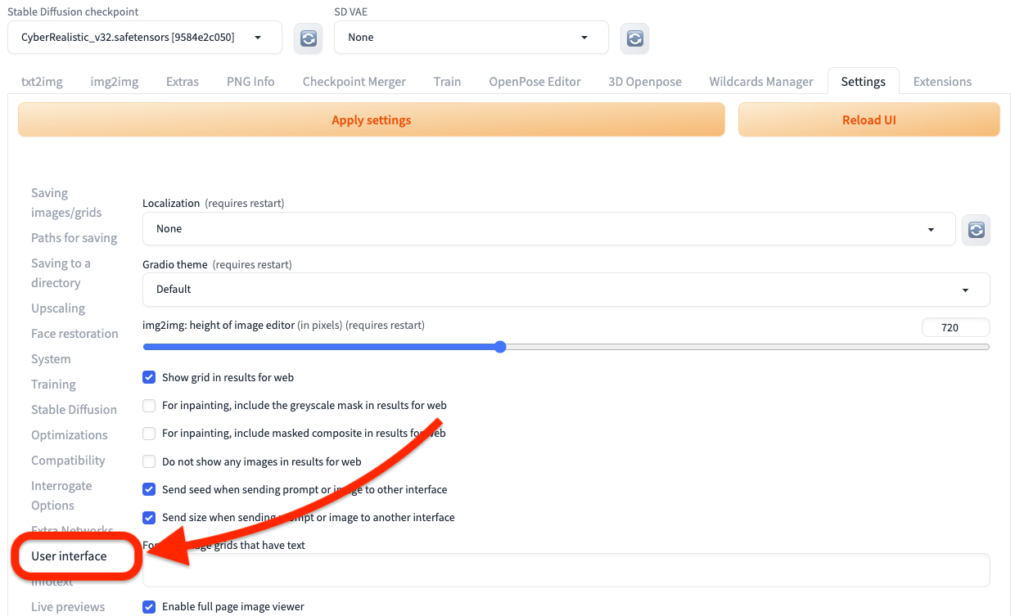
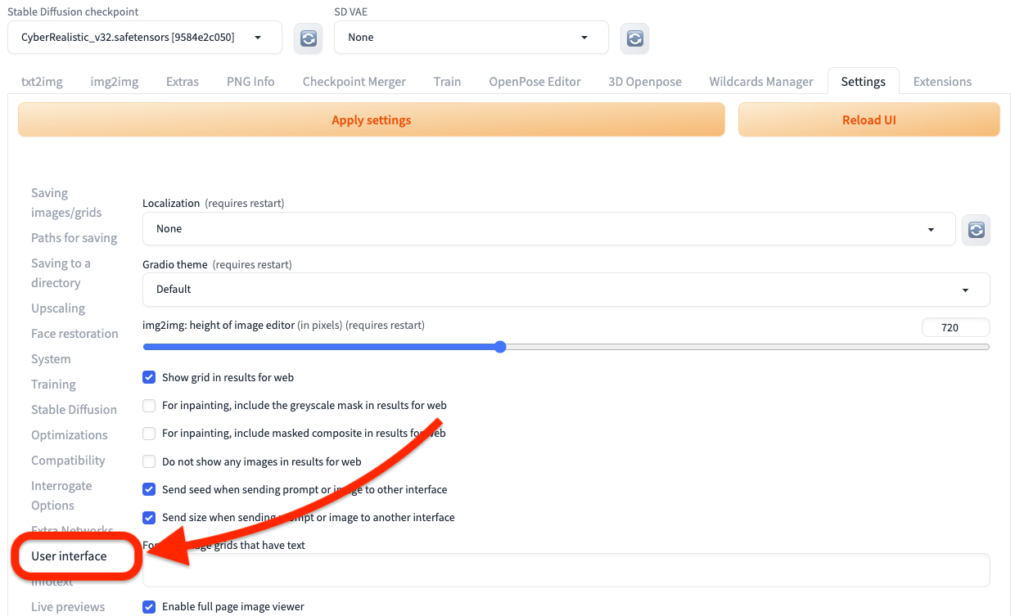
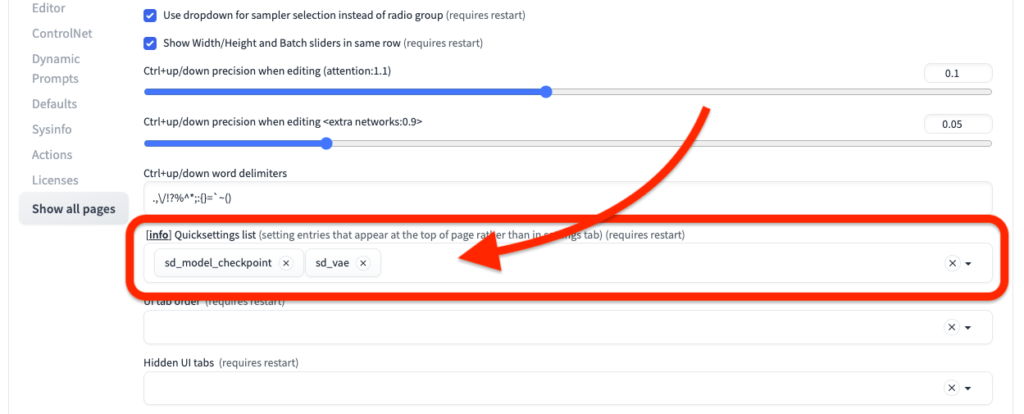
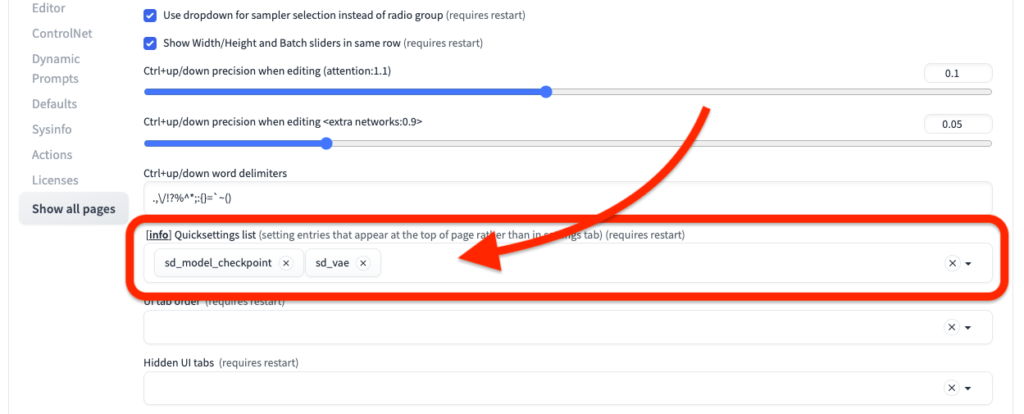
下の方にいくとQuicksettings listの欄があるので、ここに「CLIP_stop_at_last_layers」を追加します。


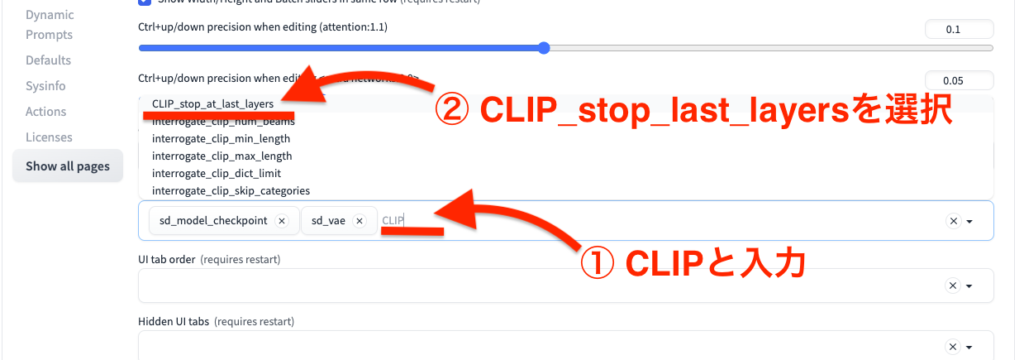
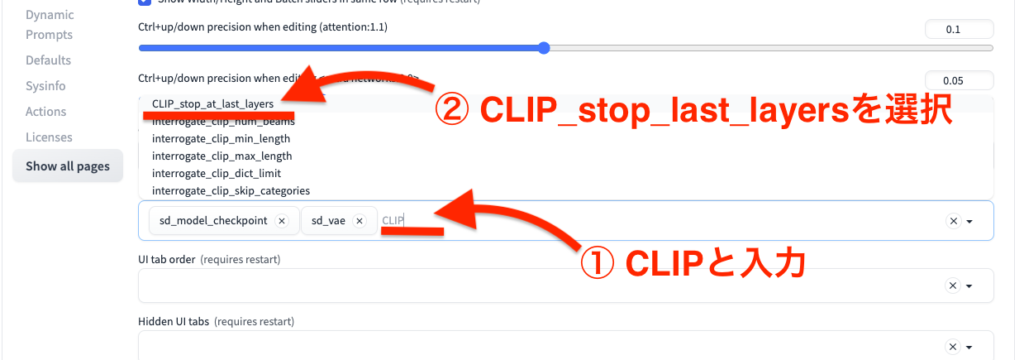
クリックして「CLIP_stop_at_last_layers」は「CLIP」と入力してみると候補の一番上に現れるので選択して追加しましょう。


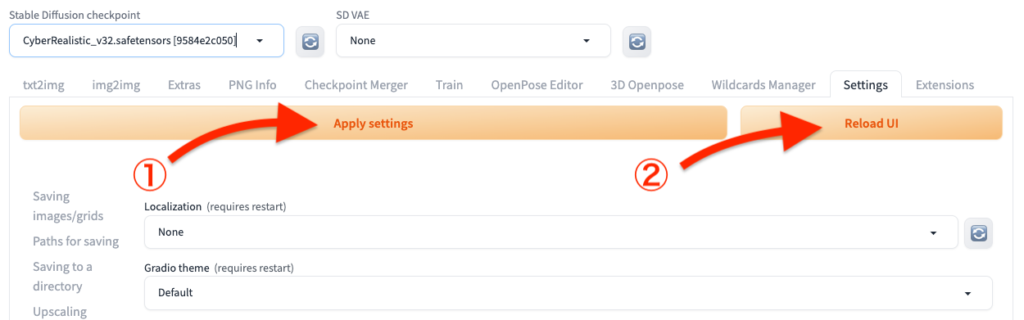
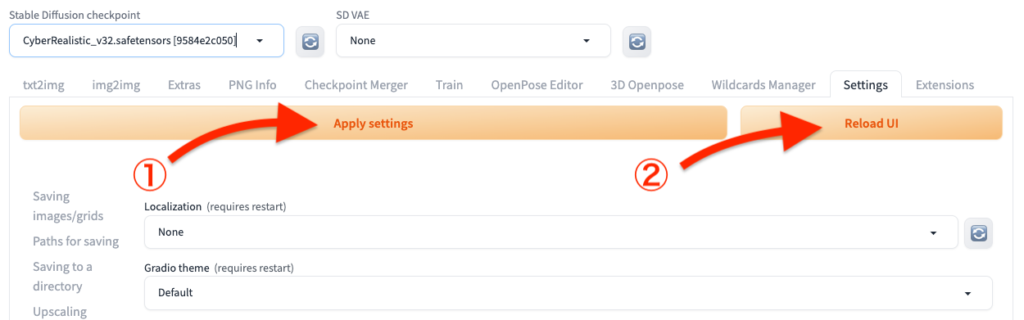
Clip skipの記述を追記できたら、Apply settingsを押してから、Reload UIを押して再起動しましょう。


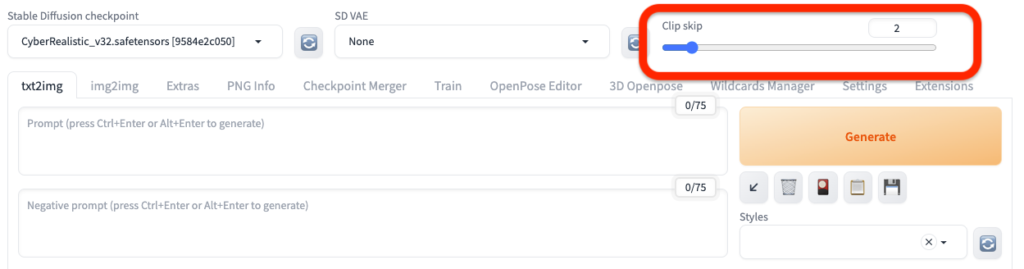
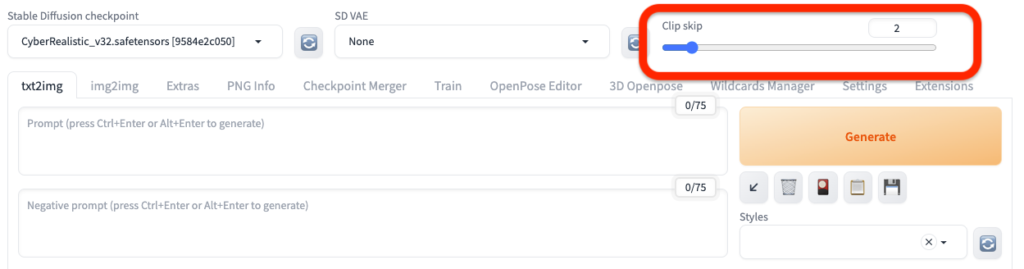
txt2imgタブに戻ると上にClip skipを設定するスライダーが表示されているはずです。


このスライダーを調整することでClip skipの数値を変更可能です。



設定に記述を加えてもスライダーが表示されない場合は、一度WebUIを閉じて再起動してみてね。
Clip skipで生成画像はどう変わる?
試しに、「お城と王女様」というお題目でClip skipを変えながら画像を生成してみます。
- 王女様 (queen)
- ドレス姿 (wearing dress)
- ウェーブのかかった髪 (wavy hair)
- ブロンドの髪 (blonde hair)
- 王冠をかぶっている (crown)
- 背景にお城 (catsle background)
の特徴を含めたプロンプトで検証してみたいと思います。
比較のためSeed値は固定して、XYZ plotsでClip skipの数値だけ変化させています。



アニメ系とリアル系それぞれで確認してみるよ。
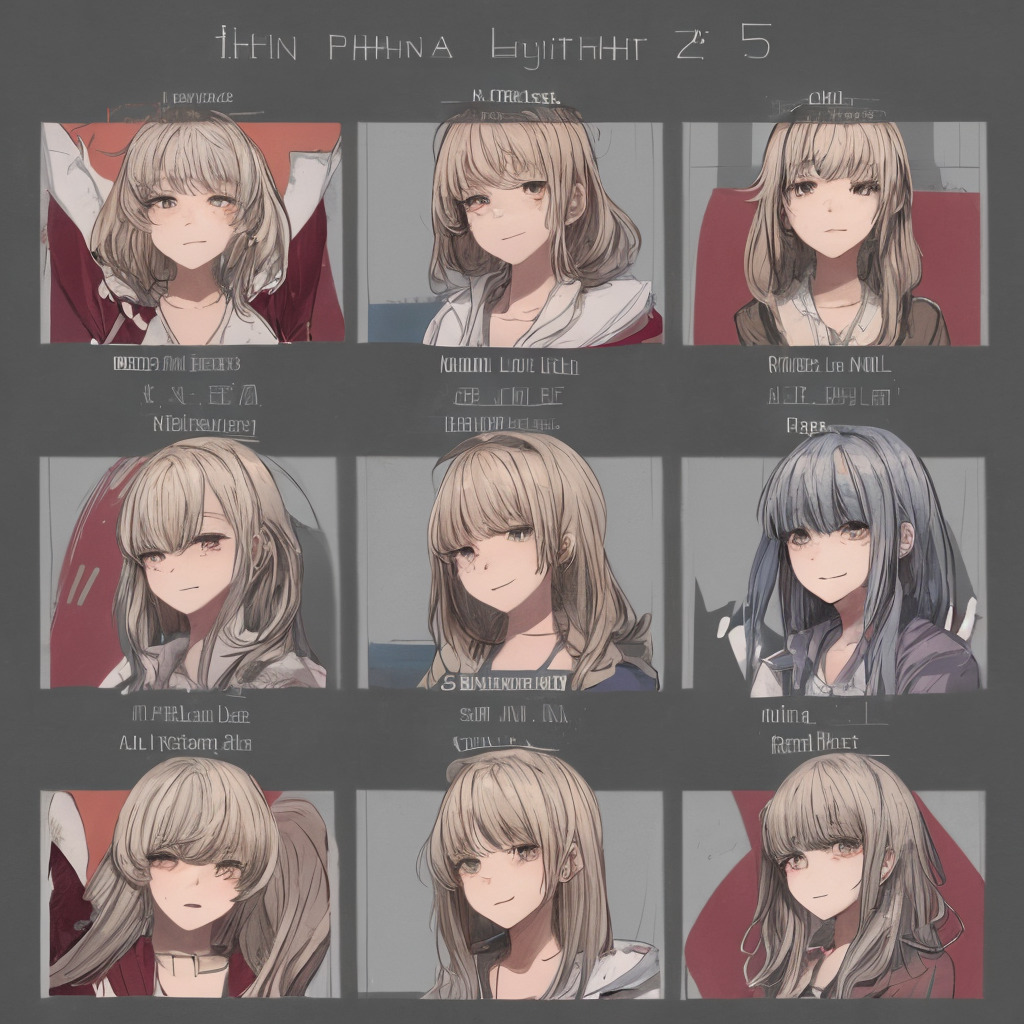
【アニメ系】Clip skip変更の影響比較
それではさっそく、アニメ系のモデルを使ってClip skipを1〜12まで変化させた結果を見てみましょう。
プロンプトで指示した情報は以下の通り。
- 王女様 (queen)
- ドレス姿 (wearing dress)
- ウェーブのかかった髪 (wavy hair)
- ブロンドの髪 (blonde hair)
- 王冠をかぶっている (crown)
- 背景にお城 (catsle background)
- Clip skip: 1


- Clip skip: 2


- Clip skip: 3


- Clip skip: 4


- Clip skip: 5


- Clip skip: 6


- Clip skip: 7


- Clip skip: 8


- Clip skip: 9


- Clip skip: 10


- Clip skip: 11


- Clip skip: 12


Clip skipの数字が大きくなるにつれて絵がプロンプトの特徴から離れていくことがわかりますね。
初期のレイヤー(Clip skip:12~10)では、人物が定まっておらず何人も描かれています。
中間のレイヤー(Clip skip:9~4)では、背景にお城が写っているというプロンプトがまだ再現されておらず、お城の内部にいるような画像になっていますね。
Clip skip:3~1は比較的与えた特徴に近い画像が生成されていますが、背景の城の大きさや女性の表情に微妙な差異が見られます。



好みによるだろうけど、この例ではClip skip1と2が合格ラインかな。
どちらかというと2の方が表情がハッキリしていて背景のお城もいい感じ。
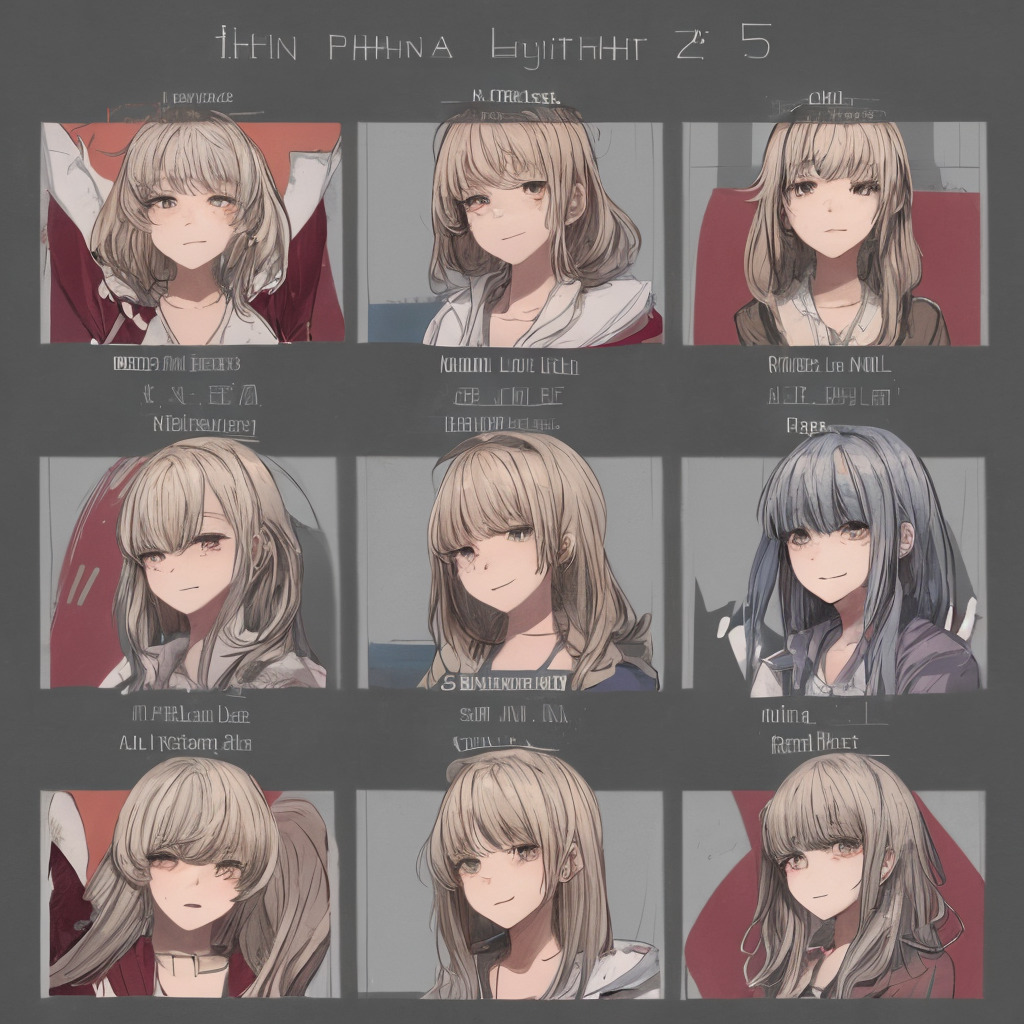
【リアル系】Clip skip変更の影響比較
続いてリアル系モデルを使ってClip skipの変更の影響を見てみましょう。
プロンプトに含めた特徴は先ほどと同じです。
- 王女様 (queen)
- ドレス姿 (wearing dress)
- ウェーブのかかった髪 (wavy hair)
- ブロンドの髪 (blonde hair)
- 王冠をかぶっている (crown)
- 背景にお城 (catsle background)
- Clip skip: 1


- Clip skip: 2


- Clip skip: 3


- Clip skip: 4


- Clip skip: 5


- Clip skip: 6


- Clip skip: 7


- Clip skip: 8


- Clip skip: 9


- Clip skip: 10


- Clip skip: 11


- Clip skip: 12


今回は比較的初期のレイヤー(Clip skip:11~10)からお城が登場していますが、人物が微妙ですね。
王女様感が出てくるのは(Clip skip: 7)くらいから、背景のお城が立派になるのは(Clip skip:3~1)あたりからです。
この例ではClip skip1~3が高いクオリティーに見えます。



Clip skip:1は表情がなんとなく眠そうだから、2の方が好みだわ。
ちなみに今回使用したモデルはChilled_remixです。リアル系の画像を生成するならかなりおすすめ。


Stable DiffusionのClip skip最適値は?
CivitAIなどのサイトで美しい画像の情報を見てみると、Clip skipは2を使っている人が多い印象です。
先ほどの比較結果からも分かる通り、Clip skipは1~3の間で結果が安定することがわかります。
先ほどの例の他にも実験を繰り返してみた結果、私の印象は以下の通り。
- Clip skip 3: 背景や質感がいまいち描ききれていない印象
- Clip skip 2: バランスが良い印象
- Clip skip 1: 少しやり過ぎな印象
Clip skip2とClip skip1の間では、構図・衣装・表情などがガラリと変わる傾向があるようです。
正直、1と2の選択は好みが分かれる点かなと思います。
個人的にはレイヤー12に差し掛かる直前でストップしたClip skip2の方が一発で期待通りの画像ができる確率が高いように思います。



私はClip skipは基本的に2で固定してて、気に入った構図でガチャ要素を付け足したいときは1と3も試してみるようにしてるよ。
まとめ|クオリティーが安定するのはClip skip2


Stable Diffusionでクオリティーの高い画像を生成するためにはコツがいくつもあります。
Clip skipは使用している人も多い機能なので、意味と使い方をマスターしておきましょう。
基本的にはClip skip:2を使っておけばOKだと思います。
ガチャを試したいときは1〜3の間で変化させてみましょう。



クラウドサービスを使えば低スペックのPCでもStable Diffusionを高速で楽しめるよ。










コメント